they're my friends. they protect me. and, they've made me lots of money choreographing videos for the jackson family.
(,
Tue 26 Jul 2005, 21:30,
archived)
spakage and animation.
I, however, lack the neccessary skills.
(,
Tue 26 Jul 2005, 21:53,
archived)
I, however, lack the neccessary skills.
unfortunately. if anyone wants a go at it, i'll send the source pic on.
(,
Tue 26 Jul 2005, 21:59,
archived)
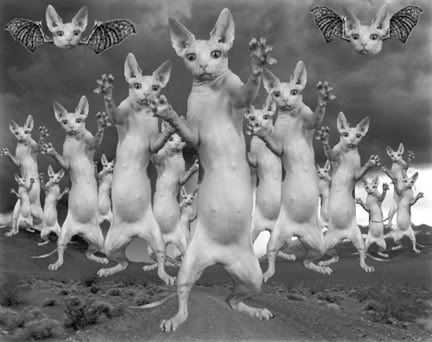
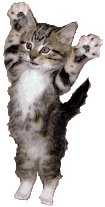
excellent work. they dance!
so... is there a simple online tutorial to explain what you did/how you did it? yes, i'm new at all this.
(,
Tue 26 Jul 2005, 23:51,
archived)
so... is there a simple online tutorial to explain what you did/how you did it? yes, i'm new at all this.
there probably are some tuts out there.
I just took advantage of the mirrored quality of your picture to mock up an animation. To make four frames out of the still image, I made copies at the original size and slightly reduced, and flipped each of those. I also dropped the brightness of each by different amounts to make a looping sequence of four.
If you were using decent software like photoshop and imageready, this'd be easier, but I'm using cacky MS knockoffs, so I have to do each bit by hand - that is, creating an 8-grey solid palette for the gif, saving each frame, and assembling them in the nasty little gif animator tool in image composer.
So, a pleasing effect without any serious manipulation of the original image.
edit: no..sorry not true...lemony has the other fluff
bum...Zak has helpful fluff too
ahhhhh...DtH is good with newbies
ah fuck it...you the fluffiest at this moment in time
wow.
i'm using photoshop (and have imageready, but have played with it rarely), but not your knowledge of what to do with it. i've been offered a crash course by a friend who teaches image manipulation at one of the local universities -- looks like i'll have to take him up on it.
again, well done, and thanks for the explanation. i'll explore.
(,
Wed 27 Jul 2005, 0:34,
archived)
i'm using photoshop (and have imageready, but have played with it rarely), but not your knowledge of what to do with it. i've been offered a crash course by a friend who teaches image manipulation at one of the local universities -- looks like i'll have to take him up on it.
again, well done, and thanks for the explanation. i'll explore.
I don't know imageready either, but from what I've seen, it makes resizing and optimising animations much, much easier.
Probably even easier to make, since each frame is treated as a layer - like traditional pencil-traced animation.
: )