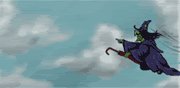
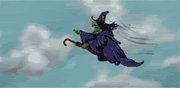
This is my first attempt at a 'scrolling' animation. It's lost a whole load of definition in the optimising of the original - fcuking soul destroying.
In my browser it looks as jerky as fcuk - even when I upload it to cun*ybucket.com in its original state (600kb) it looks like shit - the poor bird looks like it's got a dyslexic left wing and the background looks like it's being loaded from a Spectrum.
Can anyone tell me how to get over the 'jerks'?

(,
Mon 22 Oct 2007, 23:54,
archived)
In my browser it looks as jerky as fcuk - even when I upload it to cun*ybucket.com in its original state (600kb) it looks like shit - the poor bird looks like it's got a dyslexic left wing and the background looks like it's being loaded from a Spectrum.
Can anyone tell me how to get over the 'jerks'?

Its much better than anything i could do.
Click and woo!
(,
Mon 22 Oct 2007, 23:54,
archived)
Click and woo!

and do very little in terms of movement to make things go smooth(ish)
this is vere good, mind!!
but the amount of Flap on board has overwhelmed me!
(,
Tue 23 Oct 2007, 0:06,
archived)
There's a conversation that comes in halfway through, of Dave Gilmour going through the flight check
"Flaps, set - 10 degrees"
(,
Tue 23 Oct 2007, 0:07,
archived)
"Flaps, set - 10 degrees"
'edit' wait, am I having 2 conversations with you, at the same time??
're-buffs space time continuum'
(,
Tue 23 Oct 2007, 0:09,
archived)
're-buffs space time continuum'
The moving car was an accident, the bigger version is stationary:
www.b3tards.com/u/1628d80a69fd3a28d054/nutsontheroadnimnimnim.gif
Hmm...stationary animation...
(,
Tue 23 Oct 2007, 0:04,
archived)
www.b3tards.com/u/1628d80a69fd3a28d054/nutsontheroadnimnimnim.gif
Hmm...stationary animation...
but did you set a delay on the frames?
Sometimes I find setting a very small delay (0.04 of a second) makes things run a lot faster than not setting a delay at all.
You can also avoid losing quality, by trying to choose source images with similar colour schemes. It you mash together pics with, for instance, all blue-ish hues the GIF pallate does nto have to hold many shades of many different colours.
(,
Tue 23 Oct 2007, 0:00,
archived)
Sometimes I find setting a very small delay (0.04 of a second) makes things run a lot faster than not setting a delay at all.
You can also avoid losing quality, by trying to choose source images with similar colour schemes. It you mash together pics with, for instance, all blue-ish hues the GIF pallate does nto have to hold many shades of many different colours.
and use an effect like overlay or colour to bring down the number of colours into simpler shades, the less contrast of the final image, the less memory it takes up when optimised.
And jack up the lossy.
Oh, and it's worth knowing, any area that doesn't move, doesn't use any extra memory at all to display, so if there's a big area where nothing much is going on, try and make it a totally pure plain unchanging area.
(,
Tue 23 Oct 2007, 0:54,
archived)
And jack up the lossy.
Oh, and it's worth knowing, any area that doesn't move, doesn't use any extra memory at all to display, so if there's a big area where nothing much is going on, try and make it a totally pure plain unchanging area.
It seems to work for me.
..and that doesn't look too bad at all to me.
(,
Tue 23 Oct 2007, 0:01,
archived)
..and that doesn't look too bad at all to me.
using whatever motion blur filter you can find (relatively easy)
and either blur the fast-moving parts of the bird using smear of whatever (harder to get right, unless the animation is fast - then you can get away with a shitload of lousy blur)
and/or fade the previous frames i.e. transpose the last frame at 50% transparency or so on top of the new frame (easy to do but it doesn't always work)
edit: and as other people here already noted, you need to specify a frame-rate if you want the animation to go faster: most browsers default to a really slow rate.

(,
Tue 23 Oct 2007, 0:01,
archived)
and either blur the fast-moving parts of the bird using smear of whatever (harder to get right, unless the animation is fast - then you can get away with a shitload of lousy blur)
and/or fade the previous frames i.e. transpose the last frame at 50% transparency or so on top of the new frame (easy to do but it doesn't always work)
edit: and as other people here already noted, you need to specify a frame-rate if you want the animation to go faster: most browsers default to a really slow rate.

...for all the advice.
I increased the frame speed to 4/100s sec - it now looks better in some browsers, although in AOL it still looks like a bottle of cack.